この記事を読んでほしい方
- プログラミングで書いたコードが実際に反映されているか、動作しているかを確認したい方。
- HTMLの勉強を始めたばかりの方。
プログラミング、コーディングは、「コンピューターに命令して、人が意図する動作をしてもらうための行為」です。
今回はその第一歩として、webブラウザ上にテキストを反映させてみましょう!
エディタを開いてHTMLファイルを作成。
以前紹介したコードエディタ【Visual Studio Code】で説明します。
Visual Studio Codeを開いたら、htmlファイルを作成します。
「command + n」を押すと、新しいファイルが作成できます。
「command + s」を押すと、ファイルを保存できるので、「index.html」という名前で保存しましょう。
【.html】という拡張子をつけると、htmlファイルとして保存できます。
HTMLファイルを編集
「index.html」に【html:5】と打ち込むと、htmlで使うタグを自動で出力してくれます。
それぞれのタグについては、すぐに覚える必要はないですが、ぜひ調べてみてください。
HTMLでは、タグを使ってファイルを読み込ませたり、テキストに(見出しや段落などの)意味をもたせたりします。
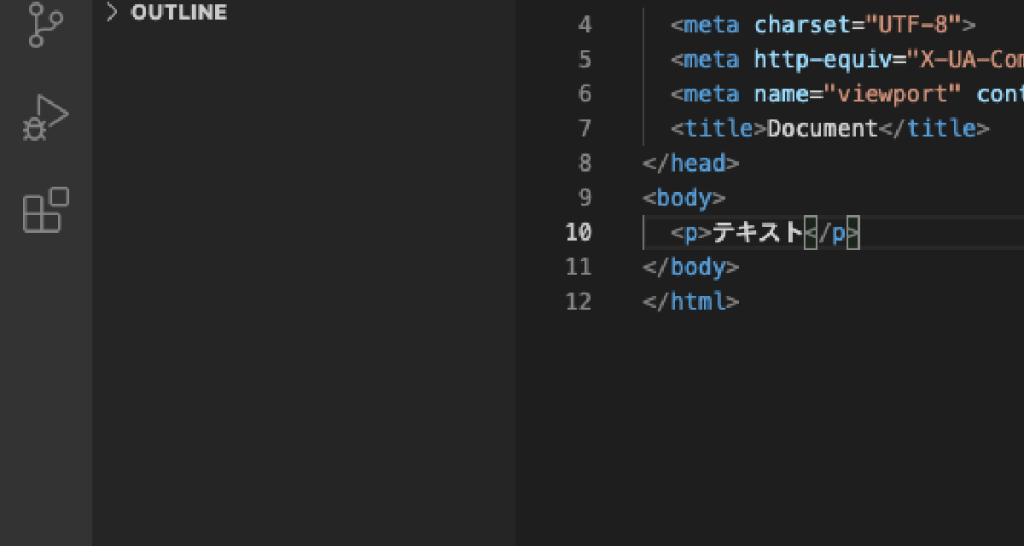
まずは、段落の意味を持つpタグで、テキストを括ってみましょう。
bodyタグの中に書きます。

そしたら、index.htmlを、ブラウザで開いてみてください。(index.htmlをブラウザにドラッグアンドドロップ)
pタグで括ったテキストが表示されていれば、成功です!
まとめ
プログラミングの第一歩として、基本的なhtmlの作成方法と反映しているか確認する方法を紹介しました。
実はHTMLは、厳密にはプログラミング言語ではないのですが、初心者の方が最初に書くことが多いものなので、覚えておいて損はないと思います。
CSSを組み合わせて使うことがほとんどなので、今後紹介していきます!
それでは〜

