この記事を読んでほしい方
- プログラミングを始めたいけど、何から始めればいいか分からない。
- プログラム・コードをどこに書くのか分からない。
- エディタは何を選べばいいのか分からない。
プログラミング・コーディングをするときは、「エディタ」と呼ばれるツールを使います。
例えば、macにデフォルトで入っている「メモ」などもエディタのひとつですが、よりプログラミングに特化した「コードエディタ」と呼ばれるものがあります。
今回はコードエディタの中でおすすめしたい【Visual Studio Code】について、概要をお伝えします!
Visual Studio Codeの導入
インストール
このリンクからインストールできます
日本語プラグインの追加
インストールしたらエディタを開きます。
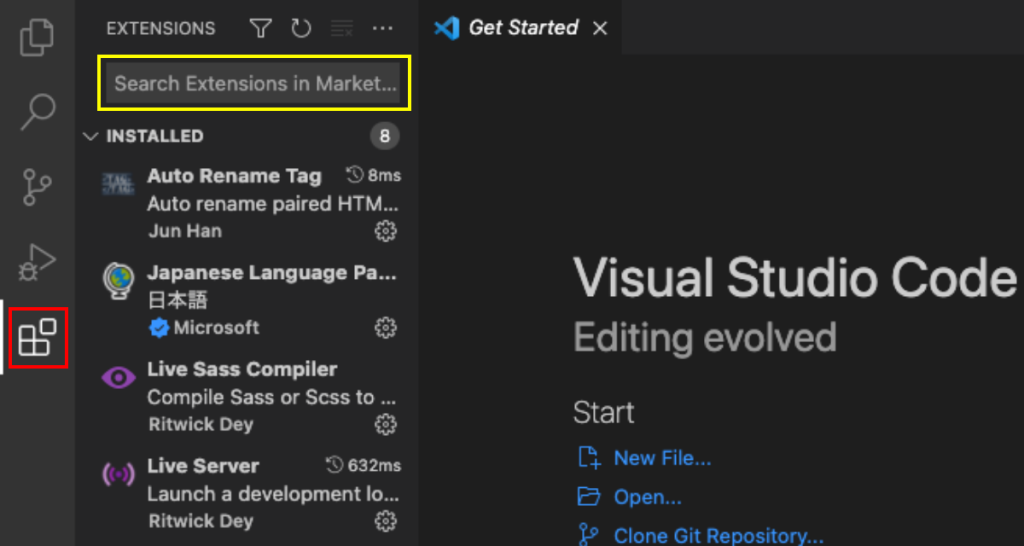
デフォルトの状態だと英語になっているので、日本語化する拡張機能【Japanese Language Pack for Visual Studio Code】を入れましょう。
拡張機能は、エディタを使いやすくしたり、作業を効率化するために機能を追加してくれるものです。

黄色枠で囲まれているところに拡張機能の名称を入れると検索できます。
インストールして「有効化」してください。
コーディングで使うファイルを開く
コーディングで使うHTMLファイルやCSSファイルを開くときは、ドラッグアンドドロップでファイルを開けます。
その使用するファイルをひとまとめにしたフォルダなどがあれば、フォルダごと開くこともできて、一個ずつファイルを開き直す手間を省けます。
開いたら、早速コーディング作業を行うことができます!
おすすめの拡張機能
拡張機能があるかどうかで、作業の効率は全然変わってきます。
コーディング初心者向けにおすすめしたい拡張機能を紹介します。
- Auto Rename Tag
- Prettier – Code formatter
- Trailing Spaces
- Live Server
それぞれの拡張機能が、どういった機能を持っているか、検索してみてください!
まとめ
Visual Studio Codeのご紹介でした。
他にもエディタはあるので、自分が使いやすいと思うエディタを探してみてください!
また、作業してみて「この作業は効率化できそう」と思った部分は、どんどんググって拡張機能を探してみることをおすすめします。
それでは!最後まで読んでいただきありがとうございました〜。